

Run React Native Project on Android Emulator AVD 2017. After you’re done with developer tools, install Expo on your emulator.

There is no need to start the Android Studio every time.
#Mac react native android emulator how to
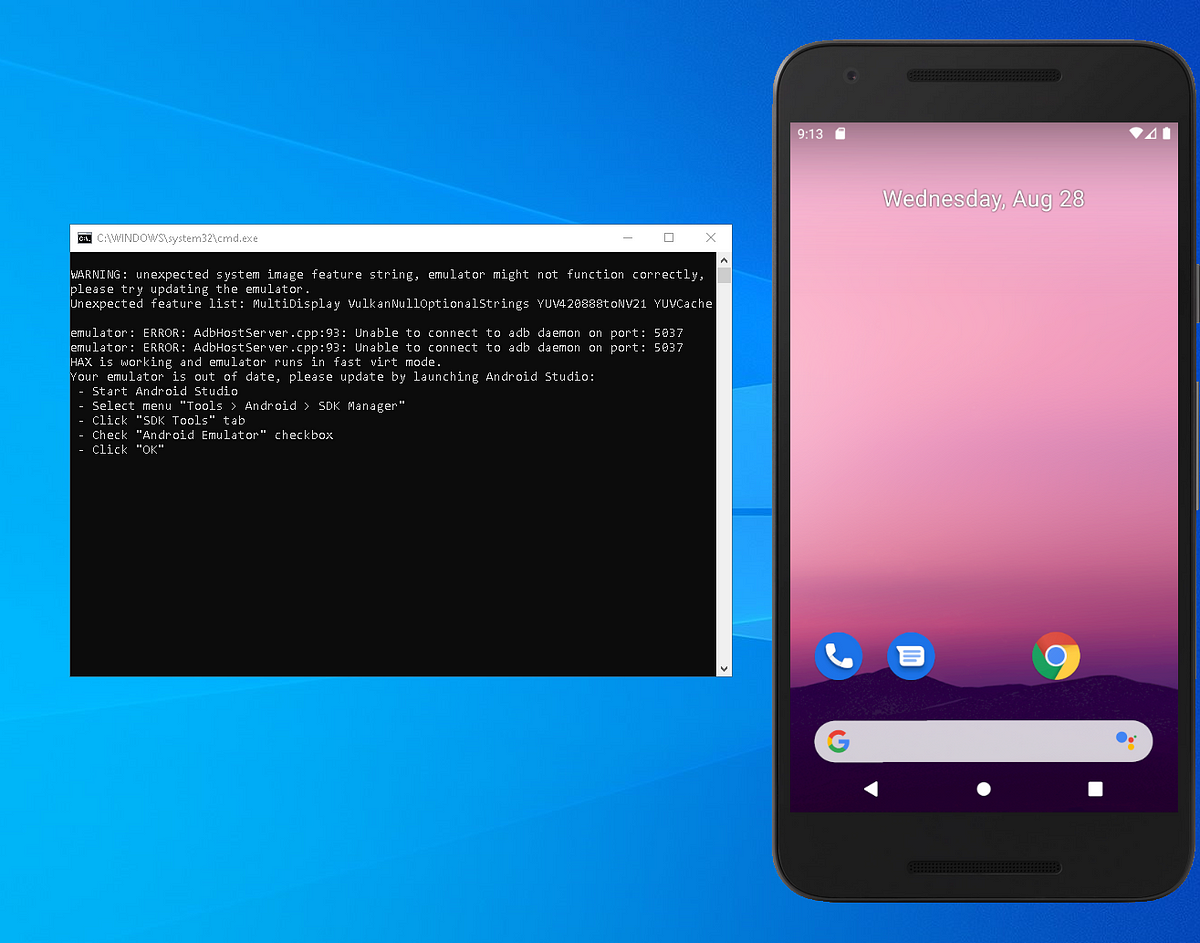
In this tutorial, I will discuss how to launch your React Native mobile application on an Android emulator in Windows 10 using Command Prompt.

glitch-free and smooth running splash screen in your react-native android app. Run command to install React Native CLI globally on your device. Once the integrated terminal is opened, you can start writing the "react-native run-android" command. If you can't get this to work, see the Troubleshooting page. After developing the React Native App it is always a good idea to test it on the real device because many times an app behaves differently in the emulator then the real device. In this example the local machine IP Address and Port is 192.168.1.10:8081.


 0 kommentar(er)
0 kommentar(er)
